با سلام خدمت همراهان عزیز
در این جلسه می خوایم درباره ادامه کار با تصاویر صحبت کنیم.
از کارهای دیگر که در image انجام می دهیم، نوشتن متن در کنار این تصویر است؛ برای اینکار از “float : left” استفاده می کنیم. با اینکار تصویر را در سمت چپ میگذاریم و سمت راست را برای کارهای دیگر خالی می کنیم.
برای مثال می توانیم متنی را در کنار تصویر بنویسیم.
مفهوم دیگر که بخواهیم در image ها استفاده کنیم “image maps” است.
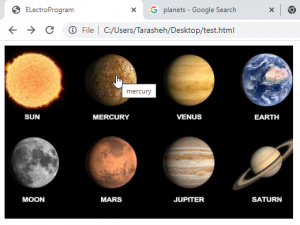
برای مثال ما یک عکس داریم می خواهیم یک قسمت از عکس را لینک دهیم؛ مثلا یک عکس از سیاره داریم و می خواهیم فقط وقتی روی سیاره زمین کلیک کردیم به سایت جدید برود.
حالا بریم ببینیم چطور اینکار را بکنیم
ابتدا بگذارید کد را برای شما بنویسم و بعد از روی کد توضیح دهم.
توضیحات:
ابتدا عکس را در sorce درون تگ image قرار دادیم و بعد alt, title دادیم و بعد از اتربیوت usemap استفاده کردیم در usemap ابتدا از # استفاده می کنیم و بعد نامی را بکار می بریم که این نام بعدا در یک اتربیوت name در تگ map استفاده می شود. در حقیقت می خواهیم عکسمان را تیکه تیکه کنیم که نحوه تیکه تیکه شدن عکس در قسمت map مشخص می شود. پس ما در use map می گوییم برو این نحوه تیکه تیکه شدن را از planetmap بردار. وحالا بعدش یک style ای هم دادیم به عکسمان.
حالا موقعی که می خواهیم از map استفاده کنیم یک تگ map می گذاریم. و یک نامی به آن می دهیم. حالا هر ناحیه ای از عکس را بخواهیم مشخص کنیم باید برایش تگ area بنویسیم.
که این تگ area اتربیوت های خودش را دارد که یکی از آن ها shape است. این دارد مشخص می کند که ناحیه ای از عکس که شما می خواهید آن را مشخص کنید به چه شکل است. برای مثال اول: rect به معنای rectangle یا همان مربع یا مستطیل، موقعی که از rect استفاده می کنیم، یک اتریبیوتی داریم به نام coords که این دارد مختصات را مشخص می کند
کدام مختصات را؟ هنگامی که از rectangle استفاده می کنیم آنگاه اگر نقطه سمت چپ و بالای مستطیل و همینطور نقطه سمت راست و پایین مستطیل را داشته باشیم می توانیم مستطیل را رسم کنیم.
پس در coords اول مختصات دو نقطه سمت چپ و بالای مستطیل را می نویسیم و بعد دو نقطه سمت راست و پایین مستطیل را مینویسیم.
همینطور در shape می توانیم از circle هم استفاده کنیم. همانطور که می دانید دایره را می توان با مختصات مرکز و شعاع رسم کرد؛ پس در coords دوتای اول، مختصات مرکزش(x,y) و سومی هم شعاع را قرار می دهیم.
شاید به این مطالب علاقه داشته باشید!
تقویت کننده های توان کلاس D (به همراه شبیه سازی SPICE)-قسمت اول
پیشی گرفتن کامپیوترهای کوانتومی مبتنی بر نور از سریعترین سوپر کامپیوترهای کلاسیک !
ارتقاء فوتونیک سیلیکونی در کامپیوترهای کوانتومی توسط شرکت !GloFo
ارتقاء فوتونیک سیلیکونی در کامپیوترهای کوانتومی توسط شرکت !GloFo
بررسی کوتاه درخصوص گرافیک مجتمع اینتل
آیا پردازندههای نسل 11 سری Rocket Lake قابل رقابت هستند؟!