مقدمه
با سلام آموزش زبان html را شروع می کنیم
در حقیقت html زبان برنامه نویسی محسوب نمی شود و اصتلاحا به آن زبان نشان گذاری گفته میشود.
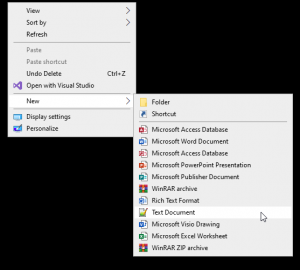
خب ما کدهایمان را در notepad++ مینویسیم اگر ویرایشگر متن notepad++ را ندارید می توانید از لینک زیر دانلود کنید
*************************نسخه 64 بیتی*************************
*************************نسخه 32 بیتی*************************
توجه : فرمت فایل باید html. باشد.

برای شروع کد نوسی html باید بدانیم که همه چیز در html در قالب تگ ها ارائه میشود این تگ ها این را نشان میدهند که قرار است کاری در صفحه وب شروع شود برای مثال همه ی صفحه های وب با تگ html شروع میشود و با تگ html/ ( اچ تی ام ال بسته ) خاتمه میابد.
<html> <!-- Begin --> </html> <!-- End -->
خب حالا وارد تگ html میشویم در داخل تگ html فقط از ۲ تگ دیگر می توانیم به صورت مستقیم استفاده کنیم ، که آن تگ ها تگ های head و body هستند .
ما در html یک صفحه ی وب را به ۲ قسمت تقسیم میکنیم یکی head و دیگری body هست یعنی صفحه وب یک سر دارد و یک بدنه .
<html> <head> </head> <body> </body> </html>
توجه: حواسمان باشد که هر جا تگی را که باز میکنیم همانجا آن تگ را ببندیم.
تگ head
و حالا یکی از تگ هایی که می توانیم در داخل تگ head بگذاریم تگی هست راجع به انکدینگ (encoding) و یا چیزی است که درباره نوع کدینگ صفحه ما صحبت میکند. Encoding شامل اطلاعاتی راجع به سایر محتویات صفحه ی وبمان است و اینکه می گوید این محتویات این صفحه از چه زبانی نوشته شده است که با تگ meta شروع میشود تگ های meta تعدادشان زیاد است مثلا برای تعیین encoding صفحه، ما از charset استفاده می کنیم.
در واقع meta تگ ها اطلاعاتی راجع به سایر تگ ها دارن به مرورگرها می دهند که بعداً درباره آن ها صحبت میکنیم .
نکته: تگ های meta تگ های فرد هستند یعنی تگ بسته ی مجزا ندارند بلکه باید به صورت تصویر پایین باشد برای مثال تگ های زوج مانند تگ body یاhead هست که تصویرش در بالا است که یک تگ بسته ی مجزا دارد
meta charset="UTF-8"/>
تگ دیگری که می توانیم در head به کار ببریم تگ title هست تگ title به ما اجازه میدهد که یک عنوان را برای صفحه ی مان در نظر بگیریم مثلا
| نتیجه کار | کد |
 |
<html>
<head>
<title>ELectroProgram</title>
</head>
<body>
</body>
</html>
|
بعدا درباره تگ هایی که می شود در تگ head صحبت میکنیم
تگ body
خب حالا بریم تگ body در واقع تگ body همان صفحه ی وب من است هر چه در آن بنویسیم در صفحه وب نمایش داده خواهد شد. برای دادن یک چینش و یک مرتب سازی در نوشته هایی که می خواهیم در صفحه ی وبمان بنویسیم از تگ هایی در تگ body استفاده می کنیم.
یکی از مهمترین تگ هایی که استفاده میشود برای چینش متن ، تک پاراگراف است
| نتیجه کار | کد |
 |
<html>
<head>
<title>ELectroProgram</title>
</head>
<body>
<p>
salam
</p>
</body>
</html>
|
اتریبیوت (attribute) تگ html
تقریبا تمام tag ها در زبان html تنظیماتی دارند در واقع برای مثال همین تگ html برای خود تنظیماتی دارد :
<html lang="en-us"> </html>
lang در اینجا این را می گوید که در این صفحه از چه زبانی استفاده کرده اید
برای زبان فارسی این را مینویسیم
<html lang="fa-IR"> </html>
یا مثلا برای تگ پاراگراف تنظیمات style را داریم
<p style=
style : همانطور که از از معنایش پیداست دارد راجع به استایل صفحه (صفحه همان منظورمان متنی که در پاراگراف مورد نظرمان مینوشتیم) صحبت میکند درواقع راجع به شکل و ظاهر صفحه صحبت می کند تمام تنظیمات ظاهری قبیل : رنگ ، اندازه و در حقیقت شکل و شمایل همه چیز در این استایل قابل تنظیم است. (اسامی توابعی که در خود style وجود دارند را بعدا به عنوان css می خوانیم که خیلی مهم است) البته تعدادی را در همین آموزش به شما معرفی می کنم
برای مثال :
- font-size : برای افزایش یا کاهش سایز فونت متنمان
| نتیجه کار | کد |
 |
<html lang="en-us">
<head>
<title>ELectroProgram</title>
</head>
<body>
<p style="font-size:24pt;">
salam
</p>
</body>
</html>
|
توجه : شما می توانید از واحد های pt , px ,… استفاده کنید اما متداول ترین واحد برای اندازه فونت pt است.
- color : برای رنگ دادن به متنمان استفاده می شود
| نتیجه کار | کد |
 |
<html lang="en-us">
<head>
<title>ELectroProgram</title>
</head>
<body>
<p style="font-size:24pt; color:red;">
salam
</p>
</body>
</html>
|
توجه : می توانیم از رنگ های red , green , blue , black …. همینطور می توانیم از کد رنگ ها هم استفاده کنیم که در آخر به شما آموزش خواهم داد .
- background-color : می توانیم یک رنگ پس زمینه برای متنمان بگذاریم
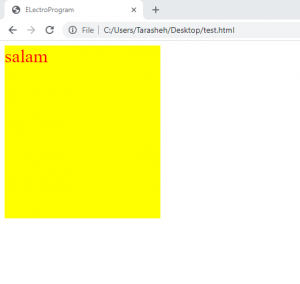
| نتیجه کار | کد |
 |
<html lang="en-us">
<head>
<title>ELectroProgram</title>
</head>
<body>
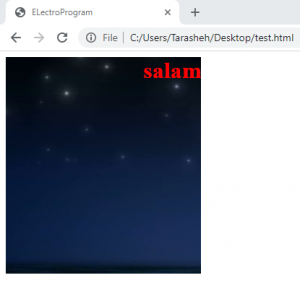
<p style="font-size:24pt; color:red; background-color: yellow;">
salam
</p>
</body>
</html>
|
- width و height : محدوده متنمان را مشخص می کنیم ( برای فهم بیشتر ابتدا بدون اینکه width و height را بنویسید بیاید کد بالا را که مربوط به backgroun است را اجرا کنید و بعد بیاین height و width را هم قرار دهید حالا دو حالت را با هم مقایسه کنید . مشاهده می کنید که رنگ بک گراند در آن ناحیه ای که تعریف کرده اید محدود شده است )
توجه : برای واحد اندازه ها می توانیم از px , %(درصد), px ,…. استفاده کرد.
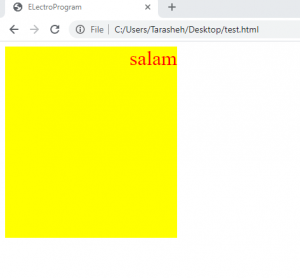
- text-align : می توانی راست چین یا چپ چین بودن متنمان را مشخص کنیم(همانطور که در تصویر میبینید salam به سمت راست آماده)
توجه : می توانیم از right , center , left استفاده کنیم
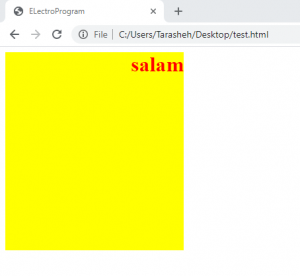
- font-weigh : می توانیم به وسیله این وزن فونتمان را تغییر دهیم
توجه : اعداد می توانند از 100 باشند تا 900 ، همینطور می توانیم از کلمات کلیدی مثل bold استفاده کنیم (400: نرمال و 700: bold و 900: bolder)
- background-image : می توانیم یک تصویر برای پس زمینه بگذاریم
توجه : در url آدرس مسیری که آن تصویرمان قرار دارد را می گذاریم ، جلوتر درباره ی آدرس دهی به طور مفصل توضیح میدهیم
- direction : نحوه چینش متن در پاراگراف را تنظیم میکند
توجه : می توانیم از rtl : (راست به چپ) یا ltr : (َچپ به راست) استفاده کنیم ، اگر یادتان باشد text-align هم همین کار را می کرد اما direction کامل تر از text-align است.
حالا فرض کنید ما یک پاراگرافی یا متنی را نوشتیم می خواهیم عنوان یا تیتری را برای این متن قرار بدهیم برای این کار هم در html تگ داریم به آن می گوییم تگ های هدینگ که با h نشان میدهیم که از h1 شروع میشود و تا h6 داریم که h1 بالاترین سطح هدینگ ما است (درشت ترین سطح هدینگ) برای مثال :
| نتیجه کار | کد |
 |
<html lang="en-us">
<head>
<title>ELectroProgram</title>
</head>
<body>
<h1> Html Tutorial</h1>
</body>
</html>
|
نکته : به لحاظ منطقی ما نباید بیشتر از یک تگ h1 در صفحه قرار بدیم ، که برای seo سایت خوب است . تگ h1 بی نهایت برای seo مهم است.
اگر بخواهیم یک تیکه از متن در پاراگراف را استایلش را تغییر بدهیم میاییم آن قسمت از متن را در span قرار میدهیم برای مثال :
| نتیجه کار | کد |
 |
<html lang="en-us">
<head>
<title>ELectroProgram</title>
</head>
<body>
<p>
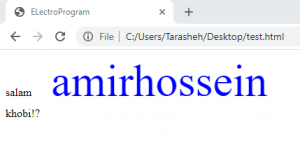
salam <span style="font-size:48pt; color:blue;"> amirhossein </span> khobi!?
</p>
</body>
</html>
|
ما اگر بخواهیم بین قسمت هایی از متنمان در پاراگراف فاصله بگذاریم مثلا salam با فاصله از electroprogram نوشته شود . برای اینکار از موجودیت های html استفاده می کنیم که با & شروع میشود .
;nbsp& : یعنی space (فاصله میگذارد بین کلمات)
حالا اگر بخواهیم کلمه ی khobi برود به خط بعد می توانیم از تگ </br> (یعنی break) استفاده کنیم .
خیلی خب خدا رو شکر جلسه اول تموم شد تا جلسه دوم روز و روزگار خوش